BattleDinosaure
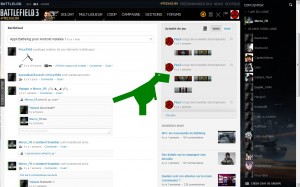
Oui il y a un dinosaure dans le Battelog et non ce n'est pas du tout un fake ! Il y a en effet un CSS qui est désactivé permettant l'affichage d'un dinosaure sur la page du Battlelog. De quoi alimenter une fois de plus la rumeur du mode dinosaure dans Battlefield. On voit que les développeurs aiment bien s'amuser.
#dinosaur
{
display:none;
position:fixed;top:50%;
left:50%;
width:80px;
height:100px
;margin-top:-50px;
margin-left:-50px;
background:green;
border-top-right-radius:62px;pointer-events:none;z-index:30000;
-webkit-transform:rotate(60deg);-moz-transform:rotate(60deg);
-ms-transform:rotate(60deg);
-o-transform:rotate(60deg);
transform:rotate(60deg)
}
{
display:none;
position:fixed;top:50%;
left:50%;
width:80px;
height:100px
;margin-top:-50px;
margin-left:-50px;
background:green;
border-top-right-radius:62px;pointer-events:none;z-index:30000;
-webkit-transform:rotate(60deg);-moz-transform:rotate(60deg);
-ms-transform:rotate(60deg);
-o-transform:rotate(60deg);
transform:rotate(60deg)
}
Je vais vous expliquer comment faire apparaître la bestiole pour ceux que ça amuserait 🙂 Donc personnellement j'ai fais le test avec Firefox version 22.0.
- Rendez-vous sur la page de Battelog
- Faites un clic droit sur la page (n'importe où) et sélectionnez en bas du menu déroulant "Examiner l'élément"
- Vous allez voir apparaître le code source de la page mais ne partez pas en courant même si ça fait peur !
- Dans la première barre, en quatrième position, il y a une icône représentant une page et un crayon qui est intitulé : Éditeur de feuilles de styles CSS. Cliquez dessus.
- Lancez une recherche avec Ctrl+F pour le mot "dino", vous devriez tomber sur ça : #dinosaur{display:none;
- Remplacez none par block et voilà le tour est joué !